什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定(的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
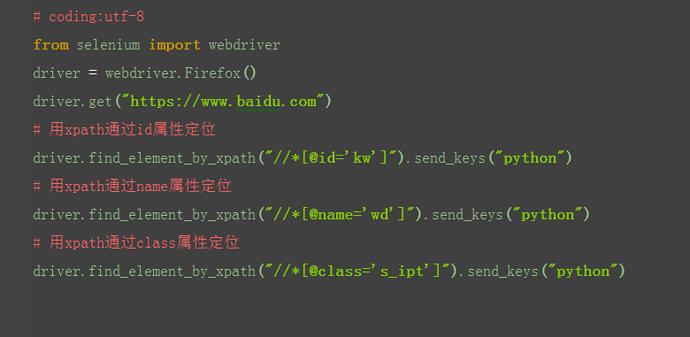
一、xpath:属性定位
- xptah也可以通过元素的id、name、class这些属性定位,如下图

2.于是可以用以下xpath方法定位

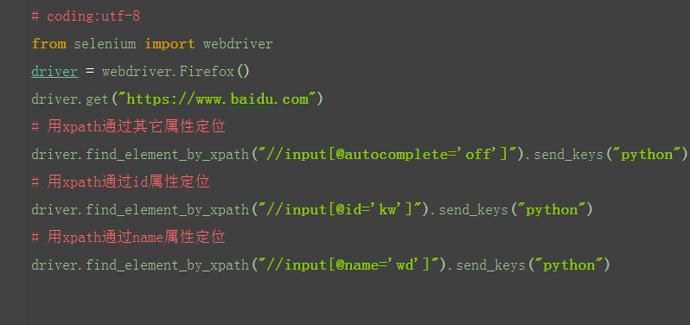
二、xpath:其它属性
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到

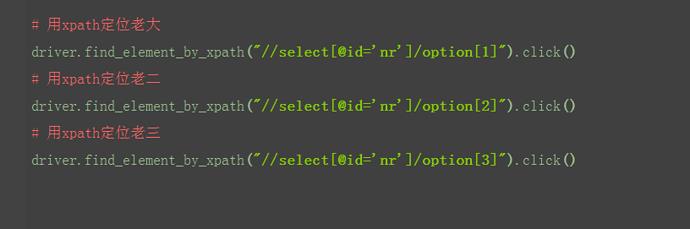
五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

七、xpath:模糊匹配
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

八、父子、兄弟、相邻节点定位
很多人在实际应用中会遇到想定位的节点无法直接定位,需要通过附近节点来相对定位的问题,但从父节点定位子节点容易,从子节点定位父节点、定位一个节点的哥哥节点就一筹莫展了。
先看看xpath中支持的方法:
1、child 选取当前节点的所有子元素 2、parent 选取当前节点的父节点 3、descendant选取当前节点的所有后代元素(子、孙等) 4、ancestor 选取当前节点的所有先辈(父、祖父等) 5、descendant-or-self选取当前节点的所有后代元素(子、孙等)以及当前节点本身 6、ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身 7、preceding-sibling选取当前节点之前的所有同级节点 8、following-sibling选取当前节点之后的所有同级节点 9、preceding 选取文档中当前节点的开始标签之前的所有节点 10、following 选取文档中当前节点的结束标签之后的所有节点 11、self 选取当前节点 12、attribute 选取当前节点的所有属性 13、namespace选取当前节点的所有命名空间节点 1.由父节点定位子节点最简单的肯定就是由父节点定位子节点了,我们有很多方法可以定位,下面上个例子:
对以下代码:
parent to child
想要根据 B节点 定位无id的子节点,代码示例如下:
# -*- coding: utf-8 -*-from selenium import webdriverdriver = webdriver.Firefox()driver.get('D:\\py\\AutoTestFramework\\src\\others\\test.html')# 1.串联寻找print driver.find_element_by_id('B').find_element_by_tag_name('div').text# 2.xpath父子关系寻找print driver.find_element_by_xpath("//div[@id='B']/div").text# 3.css selector父子关系寻找print driver.find_element_by_css_selector('div#B>div').text# 4.css selector nth-childprint driver.find_element_by_css_selector('div#B div:nth-child(1)').text# 5.css selector nth-of-typeprint driver.find_element_by_css_selector('div#B div:nth-of-type(1)').text# 6.xpath轴 childprint driver.find_element_by_xpath("//div[@id='B']/child::div").textdriver.quit() 结果:
parent to childparent to childparent to childparent to childparent to childparent to child
第1到第3都是我们熟悉的方法,便不再多言。第4种方法用到了css选择器:nth-child(n),该选择器返回第n个节点,该节点为div标签;第5种方法用到了另一个css选择器: nth-of-type(n),该选择器返回第n个div标签,注意与上一个选择器的区别;第6种方法用到了xpath轴 child,这个是xpath默认的轴,可以忽略不写,其实质是跟方法2一样的。
当然,css中还有一些选择器是可以选择父子关系的如last-child、nth-last-child等,感兴趣可以自行百度,有机会博主会讲讲css selector。
2. 由子节点定位父节点
由子节点想要定位到父节点就有点难度了,对以下代码:
child to parent
我们想要由 C节点 定位其两层父节点的div,示例代码如下:
# -*- coding: utf-8 -*-from selenium import webdriverdriver = webdriver.Firefox()driver.get('D:\\py\\AutoTestFramework\\src\\others\\test.html')# 1.xpath: `.`代表当前节点; '..'代表父节点print driver.find_element_by_xpath("//div[@id='C']/../..").text# 2.xpath轴 parentprint driver.find_element_by_xpath("//div[@id='C']/parent::*/parent::div").textdriver.quit() 结果:
child to parentchild to parent
这里我们有两种办法,第1种是 .. 的形式,就像我们知道的,. 表示当前节点,.. 表示父节点;第2种办法跟上面一样,是xpath轴中的一个:parent,取当前节点的父节点。这里也是css selector的一个痛点,因为css的设计不允许有能够获取父节点的办法(至少目前没有)
3. 由弟弟节点定位哥哥节点
这是第3、第4种情况,我们这里要定位的是兄弟节点了。如以下源码:
brother 1brother 2
怎么通过 D节点 定位其哥哥节点呢?看代码示例:
# -*- coding: utf-8 -*-from selenium import webdriverdriver = webdriver.Firefox()driver.get('D:\\Code\\py\\AutoTestFramework\\src\\others\\test.html')# 1.xpath,通过父节点获取其哥哥节点print driver.find_element_by_xpath("//div[@id='D']/../div[1]").text# 2.xpath轴 preceding-siblingprint driver.find_element_by_xpath("//div[@id='D']/preceding-sibling::div[1]").textdriver.quit() 结果
brother 1brother 1
这里博主也列举了两种方法,一种是通过该节点的父节点来获得哥哥节点,另外一种比较优雅,是通过 xpath轴:preceding-sibling,其能够获取当前节点的所有同级哥哥节点,注意括号里的标号,1 代表着离当前节点最近的一个哥哥节点,数字越大表示离当前节点越远,当然,xpath轴:preceding也可以,但是使用起来比较复杂,它获取到的是该节点之前的所有非祖先节点(这里不太好解释,改天专门写篇博文讲解下所有的轴)
4. 由哥哥节点定位弟弟节点
源码与 3 一致,要想通过 D节点 定位其弟弟节点,看代码示例:
# -*- coding: utf-8 -*-from selenium import webdriverdriver = webdriver.Firefox()driver.get('D:\\Code\\py\\AutoTestFramework\\src\\others\\test.html')# 1.xpath,通过父节点获取其弟弟节点print driver.find_element_by_xpath("//div[@id='D']/../div[3]").text# 2.xpath轴 following-siblingprint driver.find_element_by_xpath("//div[@id='D']/following-sibling::div[1]").text# 3.xpath轴 followingprint driver.find_element_by_xpath("//div[@id='D']/following::*").text# 4.css selector +print driver.find_element_by_css_selector('div#D + div').text# 5.css selector ~print driver.find_element_by_css_selector('div#D ~ div').textdriver.quit() 结果:
brother 2brother 2brother 2brother 2brother 2
博主分享了五种方法定位其弟弟节点,上面三种是用xpath,第一种很好理解,第二种用到了xpath轴:following-sibling,跟preceding-sibling类似,它的作用是获取当前节点的所有同级弟弟节点,同样,1 代表离当前节点最近的一个弟弟节点,数字越大表示离当前节点越远;第三种用到了xpath轴:following,获取到该节点之后所有节点,除了祖先节点(跟preceding方向相反,但因为往下顺序容易读,不容易出错,所以也是可以用来获取弟弟节点的,但也不建议这么使用);第四、第五种,我们用到了css selector,+ 和 ~ 的区别是: + 表示紧跟在当前节点之后的div节点,~ 表示当前节点之后的div节点,如果用find_elements,则可获取到一组div节点。
转载至:https://www.cnblogs.com/yoyoketang/p/6123938.html和http://blog.csdn.net/huilan_same/article/details/52541680